How Figma built a $10B GTM engine 🎨
How Figma built a $10B GTM engine 🎨
How Figma built a $10B GTM engine 🎨
The art, science, and Engineering Blog that went into building Figma's go-to-market motion! 🚀
The art, science, and Engineering Blog that went into building Figma's go-to-market motion! 🚀
The art, science, and Engineering Blog that went into building Figma's go-to-market motion! 🚀



Design meets Browser 🎨
Product of a weekend project in 2011, Brown CS senior Evan Wallace’s WebGL rendered swimming pool was proof of concept that the browser was ready to host creative tools - a chance to complement creativity with collaboration and access. Dylan Fields and Evan Wallace jumped on this opportunity and 3 years later the first web-based vector-design tool was born - Figma. Fast forward 6 years, Figma is a booming SaaS decacorn, having raised from some of the best global investors.
Like most legendary companies, Figma has defied the bounds of its total addressable market (TAM) and is widely used not just by designers but also non-designers (engineers, product managers, marketers, etc.) in industries ranging from the expected (tech companies like Uber and Square) to the wildly surprising (petrochemical companies like Repsol)!
The following is a story of the events and decisions that led to the creation of the platform millions of us know and love ❤️
The search for product-market fit 🧩
When Dylan and Evan decided to go full time (enabled by Dylan’s Thiel fellowship), the primary mission was to make design collaborative, and accessible. After dropping browser-based photo-editing as the focus use-case (citing the shift of photography to handheld devices), the team identified a huge market in interface design. A market that was booming with the explosion in smartphone applications, but haunted by nightmarish cross-vertical communication and collaboration gaps between design, product, and Engineering Blog.
A product that packed all the design functionalities of traditional software but was now accessible over the browser (courtesy WebGL) for multiplayer editing amongst designers and cross-functional non-design teams
Designing could now move to the cloud and teams could edit together, maintain version history, share design libraries and collect feedback from multiple stakeholders all in one place.
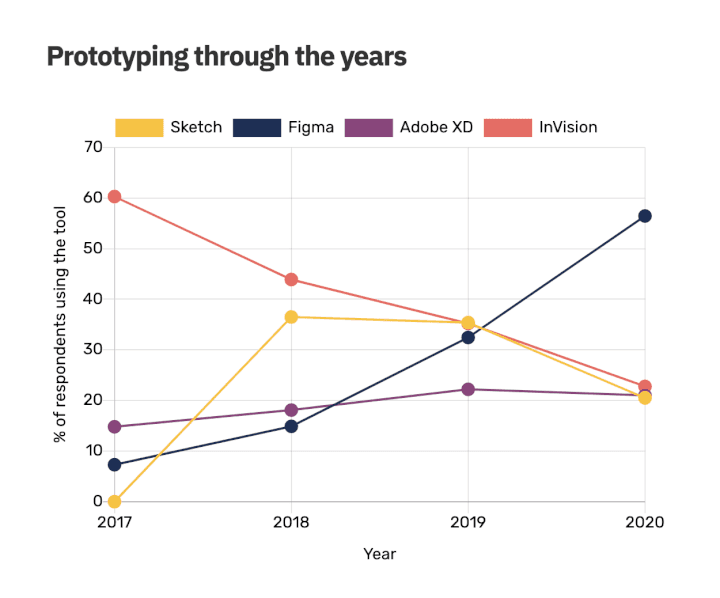
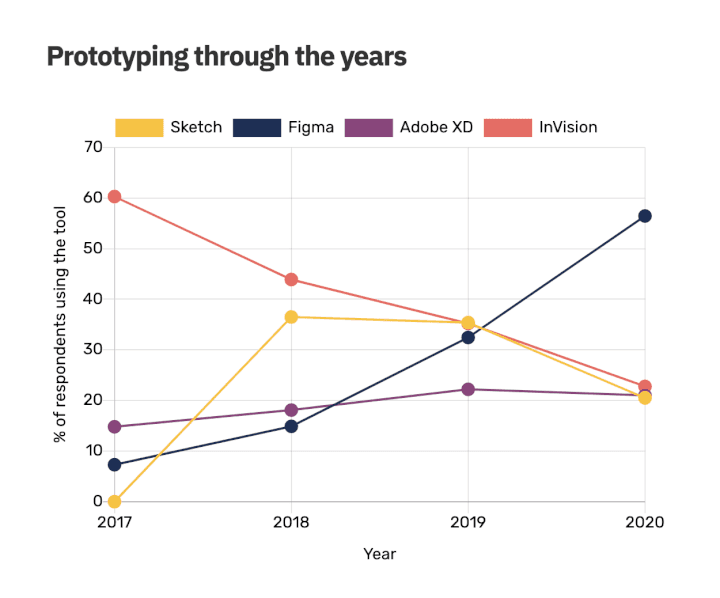
We've since witnessed the meteoric rise and rise of Figma. A coming together of a large market, impeccable timing, and a special founding team!

The art and science of distribution 🌐
The art: By building a world-class product that was free to use, Figma was able to attract 1000s of early adopters who fit its ideal customer persona. Using the PLG philosophies of free and ungated access to core functionality, frictionless self-serve onboarding, coupled with user delight that the superior product offered, Figma was able to successfully activate its early adopters.
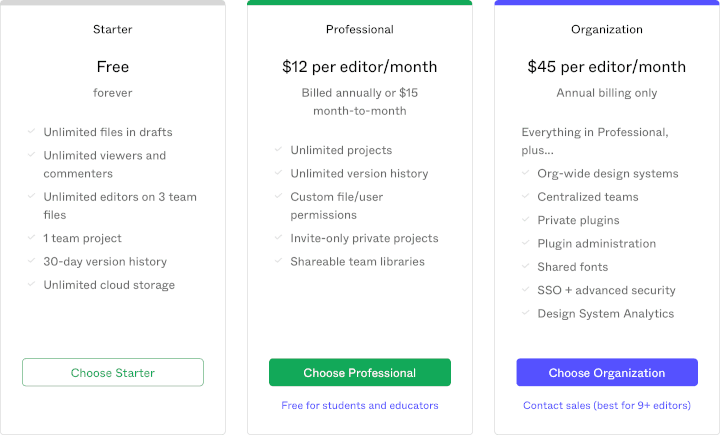
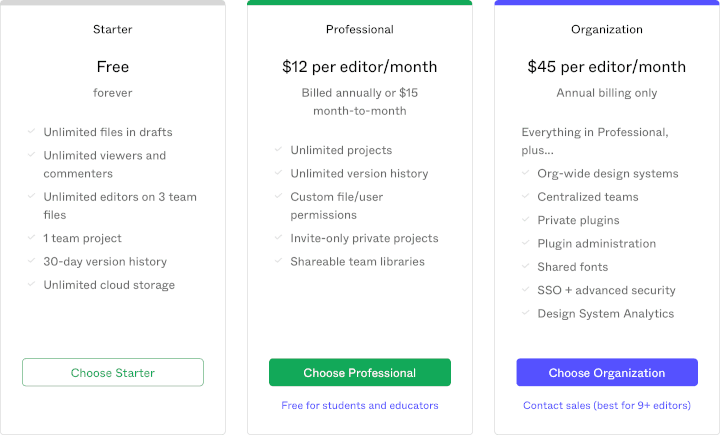
The science: A focused community and content marketing program further fueled this and a loyal user base, positive word of mouth and network effects were now brewing. After holding off on monetization till value was established, Figma introduced a self-serve teams product - Figma Professional, providing users a greater scale of collaboration for a monthly subscription fee.
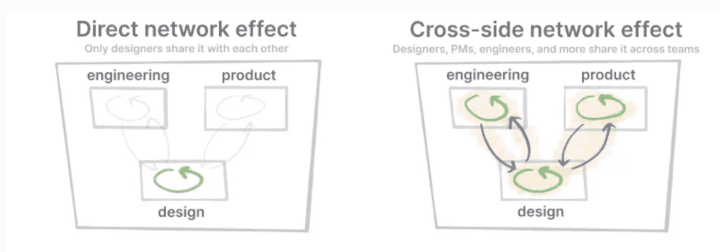
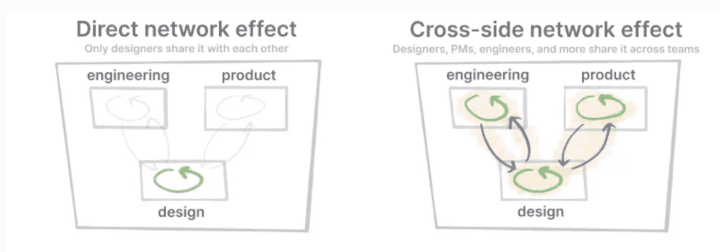
The growth in users was compounded by a combination of direct network effects amongst designers and cross-group network effects through non-designers.
Figma designers championed adoption in their teams (roping in other designers) and introduced Figma as the new way to collaborate with their non-design counterparts. Both these segments, as they moved jobs and geographies, HAD to take the new, super-effective, and collaborative way to design products with them.

Getting enterprise-ready 🏢
As teams within large enterprises adopted Figma, the platform virally found its way onto most screens within the tech and product org. As with all SaaS categories, the move to enterprise comes with, well, the need for enterprise features. Figma addressed this need by rolling out Figma Organization - a powerful enterprise solution for all corporate needs (billing, security, user management). This was also accompanied by stronger collaboration tools in the form of organization-wide design systems, team management, and shared fonts. The product as expected was received warmly, generating huge inbound demand. However, the self-serve onboarding system that drove Figma’s bottom-up growth proved insufficient for the buyers to navigate their internal red tapes and a gap developed for pre and post-sale support.

Enter the suits 👔
Figma had two pressing issues to solve:
Managing the sheer volume of inbound enterprise requests
Distributing the enterprise solution to existing accounts that’d benefit from the superior features.
When SaaS GTM stalwarts like Amanda Kleha (ex-SVP Zendesk) and Kyle Parrish (ex-Dropbox) were brought on to solve for this, Figma had a very strong product-led motion rolling, supported by a customer success team and loyal promoters. While the focus on community marketing and content marketing sustained, an experiment with sales saw great success in terms of customer delight and conversion statistics. Human touchpoints were identified to be a pivotal lever in helping users navigate organization-wide adoption of Figma
‘They don't always have to have the most traditional backgrounds, but they're high IQ, high EQ, high horsepower, and their intellectual curiosity about what you're doing is what's driving them' - Kyle Parrish, Head of Sales @ Figma on hiring early sales reps
The mechanics of Figma's sales engine ⚙️
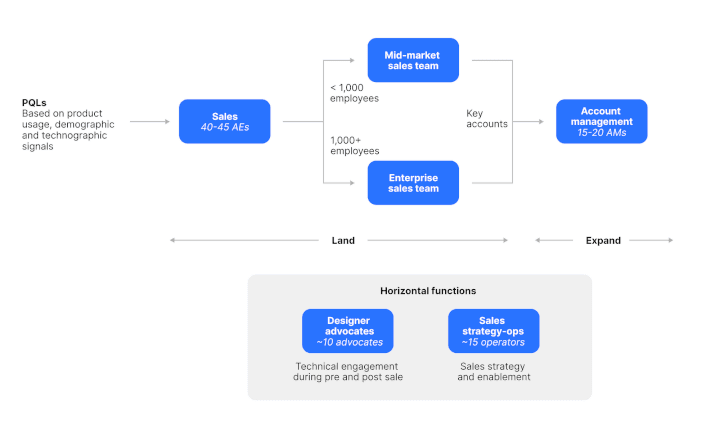
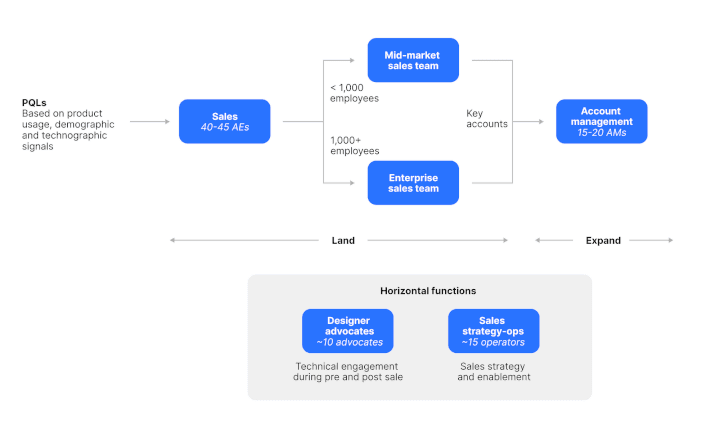
The sales team divided as mid-market, enterprise, and account management saw quick growth to 100+ employees - across account executives (AE), account managers (AM), and leadership.

While a Salesforce CRM instance and a platter of sales productivity tools like Dooly (notes management), Chorus (collaborative sales conversations), Outreach (sales engagement), to name a few, ensured that the team was well equipped to sell sell sell, it was the stitching together of the entire sales stack (covered in the next section) by engineers and data scientists that makes Figma's GTM truly exceptional ⭐️
Engineering Blog hypergrowth 🚀
When you have millions of happy users who are using your platform for free, a premium offering that will improve the experience for some of them, and limited bandwidth to introduce the same, you need to solve for two things:
Prioritize leads to optimize sales bandwidth and performance, while
Preserving the PLG experience that you are renowned for. A badly targeted sales call has a higher likelihood of doing more harm than good!
Figma realized that the key to undertaking this was to leverage user information and signals across product usage, billing, and communications in a single view, allowing their AE’s and AM’s to prioritize and customize their approach. What followed was a multi-quarter Engineering Blog effort. Figma's engineers helped the sales team create a data warehouse, pipe in information from multiple siloed databases, group users by organizations, mark high priority accounts using Clearbit data, deprioritized closed-won accounts using stripe data, and lastly, score leads to reflect the likelihood of sales conversion based on:
Demographics: How large is the team (# of users)? How large is the account (Fortune 100, 1000, etc.)? What is the industry (tech, media)?
Product usage signals: Are users creating and sharing components? Has this behavior been increasing over time? Amongst a host of other signals.
Figma further fed the above information back into Salesforce, equipping their AE’s and AM’s with key insights right in the platform they are most familiar with.
What’s next? ⏭
With a strong product-market fit and a proven GTM, Figma marches on as more and more organizations adopt the multiplayer approach to design. With giants like Adobe doubling down on interface design with new product Adobe XD, embracing PLG, the browser and a loyal community remain Figma’s biggest moats. Figma is investing heavily in the community as it tries to position itself as a platform with top users sharing designs and tutorials (in true GitHub fashion) and by facilitating easy build & stable plug-ins. This investment is pegged to usher in a new phase of growth driven by global network effects.
Figma is also going multi-product with their new launch - FigJam, a browser-based whiteboarding tool - ‘embracing every role in product development’. As this requires distinct workflows that enable multiple products and multiple customer journeys, the GTM will have to evolve at Figma. We're sure Figma will come out on top with this challenge and I am sure you’re as excited as us in seeing how it unveils.
Design meets Browser 🎨
Product of a weekend project in 2011, Brown CS senior Evan Wallace’s WebGL rendered swimming pool was proof of concept that the browser was ready to host creative tools - a chance to complement creativity with collaboration and access. Dylan Fields and Evan Wallace jumped on this opportunity and 3 years later the first web-based vector-design tool was born - Figma. Fast forward 6 years, Figma is a booming SaaS decacorn, having raised from some of the best global investors.
Like most legendary companies, Figma has defied the bounds of its total addressable market (TAM) and is widely used not just by designers but also non-designers (engineers, product managers, marketers, etc.) in industries ranging from the expected (tech companies like Uber and Square) to the wildly surprising (petrochemical companies like Repsol)!
The following is a story of the events and decisions that led to the creation of the platform millions of us know and love ❤️
The search for product-market fit 🧩
When Dylan and Evan decided to go full time (enabled by Dylan’s Thiel fellowship), the primary mission was to make design collaborative, and accessible. After dropping browser-based photo-editing as the focus use-case (citing the shift of photography to handheld devices), the team identified a huge market in interface design. A market that was booming with the explosion in smartphone applications, but haunted by nightmarish cross-vertical communication and collaboration gaps between design, product, and Engineering Blog.
A product that packed all the design functionalities of traditional software but was now accessible over the browser (courtesy WebGL) for multiplayer editing amongst designers and cross-functional non-design teams
Designing could now move to the cloud and teams could edit together, maintain version history, share design libraries and collect feedback from multiple stakeholders all in one place.
We've since witnessed the meteoric rise and rise of Figma. A coming together of a large market, impeccable timing, and a special founding team!

The art and science of distribution 🌐
The art: By building a world-class product that was free to use, Figma was able to attract 1000s of early adopters who fit its ideal customer persona. Using the PLG philosophies of free and ungated access to core functionality, frictionless self-serve onboarding, coupled with user delight that the superior product offered, Figma was able to successfully activate its early adopters.
The science: A focused community and content marketing program further fueled this and a loyal user base, positive word of mouth and network effects were now brewing. After holding off on monetization till value was established, Figma introduced a self-serve teams product - Figma Professional, providing users a greater scale of collaboration for a monthly subscription fee.
The growth in users was compounded by a combination of direct network effects amongst designers and cross-group network effects through non-designers.
Figma designers championed adoption in their teams (roping in other designers) and introduced Figma as the new way to collaborate with their non-design counterparts. Both these segments, as they moved jobs and geographies, HAD to take the new, super-effective, and collaborative way to design products with them.

Getting enterprise-ready 🏢
As teams within large enterprises adopted Figma, the platform virally found its way onto most screens within the tech and product org. As with all SaaS categories, the move to enterprise comes with, well, the need for enterprise features. Figma addressed this need by rolling out Figma Organization - a powerful enterprise solution for all corporate needs (billing, security, user management). This was also accompanied by stronger collaboration tools in the form of organization-wide design systems, team management, and shared fonts. The product as expected was received warmly, generating huge inbound demand. However, the self-serve onboarding system that drove Figma’s bottom-up growth proved insufficient for the buyers to navigate their internal red tapes and a gap developed for pre and post-sale support.

Enter the suits 👔
Figma had two pressing issues to solve:
Managing the sheer volume of inbound enterprise requests
Distributing the enterprise solution to existing accounts that’d benefit from the superior features.
When SaaS GTM stalwarts like Amanda Kleha (ex-SVP Zendesk) and Kyle Parrish (ex-Dropbox) were brought on to solve for this, Figma had a very strong product-led motion rolling, supported by a customer success team and loyal promoters. While the focus on community marketing and content marketing sustained, an experiment with sales saw great success in terms of customer delight and conversion statistics. Human touchpoints were identified to be a pivotal lever in helping users navigate organization-wide adoption of Figma
‘They don't always have to have the most traditional backgrounds, but they're high IQ, high EQ, high horsepower, and their intellectual curiosity about what you're doing is what's driving them' - Kyle Parrish, Head of Sales @ Figma on hiring early sales reps
The mechanics of Figma's sales engine ⚙️
The sales team divided as mid-market, enterprise, and account management saw quick growth to 100+ employees - across account executives (AE), account managers (AM), and leadership.

While a Salesforce CRM instance and a platter of sales productivity tools like Dooly (notes management), Chorus (collaborative sales conversations), Outreach (sales engagement), to name a few, ensured that the team was well equipped to sell sell sell, it was the stitching together of the entire sales stack (covered in the next section) by engineers and data scientists that makes Figma's GTM truly exceptional ⭐️
Engineering Blog hypergrowth 🚀
When you have millions of happy users who are using your platform for free, a premium offering that will improve the experience for some of them, and limited bandwidth to introduce the same, you need to solve for two things:
Prioritize leads to optimize sales bandwidth and performance, while
Preserving the PLG experience that you are renowned for. A badly targeted sales call has a higher likelihood of doing more harm than good!
Figma realized that the key to undertaking this was to leverage user information and signals across product usage, billing, and communications in a single view, allowing their AE’s and AM’s to prioritize and customize their approach. What followed was a multi-quarter Engineering Blog effort. Figma's engineers helped the sales team create a data warehouse, pipe in information from multiple siloed databases, group users by organizations, mark high priority accounts using Clearbit data, deprioritized closed-won accounts using stripe data, and lastly, score leads to reflect the likelihood of sales conversion based on:
Demographics: How large is the team (# of users)? How large is the account (Fortune 100, 1000, etc.)? What is the industry (tech, media)?
Product usage signals: Are users creating and sharing components? Has this behavior been increasing over time? Amongst a host of other signals.
Figma further fed the above information back into Salesforce, equipping their AE’s and AM’s with key insights right in the platform they are most familiar with.
What’s next? ⏭
With a strong product-market fit and a proven GTM, Figma marches on as more and more organizations adopt the multiplayer approach to design. With giants like Adobe doubling down on interface design with new product Adobe XD, embracing PLG, the browser and a loyal community remain Figma’s biggest moats. Figma is investing heavily in the community as it tries to position itself as a platform with top users sharing designs and tutorials (in true GitHub fashion) and by facilitating easy build & stable plug-ins. This investment is pegged to usher in a new phase of growth driven by global network effects.
Figma is also going multi-product with their new launch - FigJam, a browser-based whiteboarding tool - ‘embracing every role in product development’. As this requires distinct workflows that enable multiple products and multiple customer journeys, the GTM will have to evolve at Figma. We're sure Figma will come out on top with this challenge and I am sure you’re as excited as us in seeing how it unveils.
Related Articles




Behavioral Retargeting: A Game-Changer in the Cookieless Era
Unlock the power of behavioral retargeting for the cookieless future! Learn how it personalizes ads & boosts conversions. #behavioralretargeting




All of Toplyne's 40+ Badges in the G2 Spring Reports
Our customers awarded us 40+ badges in G2's Summer Report 2024.




Unlocking the Full Potential of Google PMax Campaigns: Mastering Audience Selection to Double Your ROAS
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024