Netlify: heading the headless revolution
Netlify: heading the headless revolution
Netlify: heading the headless revolution
The growth and demand gen strategies that fuelled Netlify to 2M+ users and a $2B valuation!
The growth and demand gen strategies that fuelled Netlify to 2M+ users and a $2B valuation!
The growth and demand gen strategies that fuelled Netlify to 2M+ users and a $2B valuation!



Louis XVI and Content Management Systems have in common that in both cases, separating the head from the body led to revolutions of some kind, albeit vastly different magnitudes.
Only 90’s kids will remember a bygone era when almost all content on websites was consumed through a single device in the living room - usually a Mac or a PC. In the olden days, if a developer wanted to set up a website, they prototyped it, built it on a traditional CMS, and then forgot about it.
Fast forward to today and we’re in a world where refrigerators can talk to grocery stores, cars can dance to the Frozen soundtrack and there’s really no predicting which one of our 10 devices will endure the thirty-minute doomscroll in the bath to start the day.
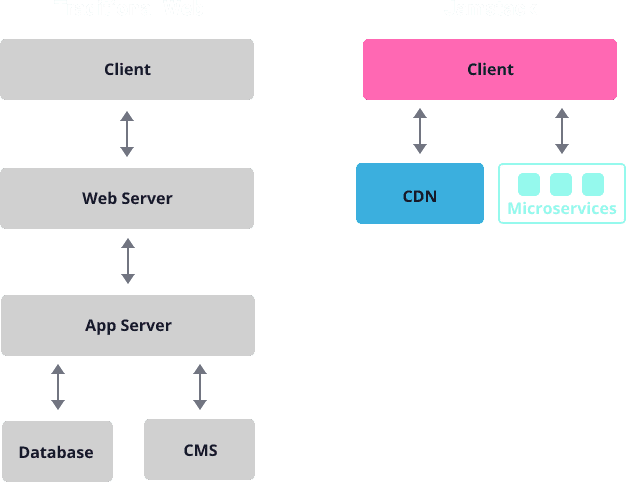
Websites have had to become more adaptable to devices and also more flexible to future redesigns as businesses become more agile. For web developers, traditional systems have often failed at being flexible in the face of frequent changes and rehaul in content presentation, or “the head”, because it is intricately linked to the back-end.
“Headless development” is a growing trend in web development where the technical intricacies of the backend are decoupled from the front-end design components and are instead linked via APIs. Because of the flexibility of customizations, among other advantages, Headless development is here to stay. And leading the charge is a six-year-old company from San Francisco: Netlify.
🌟 "Making the web better"
Was the simple but powerful mission with which best friends Matt and Chris set out from Denmark to the Mecca of technology - San Francisco. The game plan, heavily influenced by their individual ventures in web development and production, had two main pillars.
"My co-founder Matt and I made a big bet when we founded Netlify: we bet on the web. At the time, mobile apps and walled gardens were threatening the open web, but we knew the web as a platform could be performant, secure and scalable enough to fight back. By embracing the API economy, the powerful browsers and the frontend tooling revolution, a new web was possible." - Chris Bach, Co-founder @Netlify
The first one was an empowered developer 🦸🏻. One equipped with a platform that lifted development beyond the rustic characteristics of the 'monolithic' age to the fast and scaleable world of microservices. The second was an ecosystem 🤝 that acknowledged and actively championed this much-needed revolution. When faced with inadequate solutions for either, the Danes did what any other entrepreneur would do, they built it themselves!
Netlify lets you build, deploy, & scale modern web projects
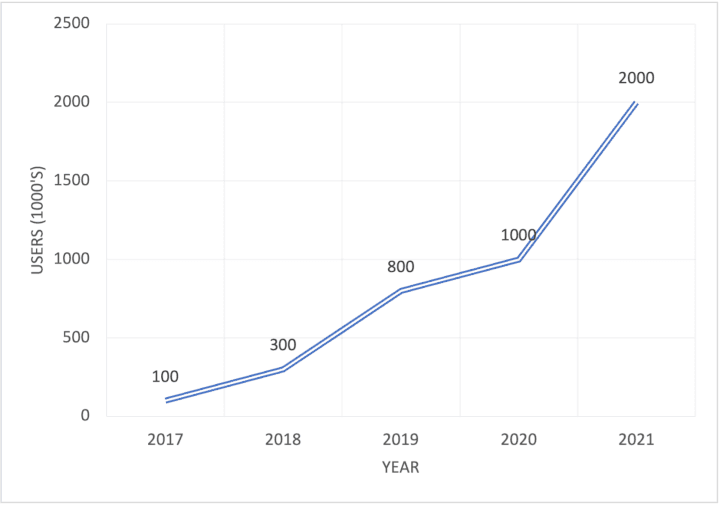
The resultant product and ecosystem is today used by 2M developers across the world and accounts for a massive 16% of all the website visits on the internet. Powering the same is a $2.1B unicorn company backed by marquee investors including A16Z, Kleiner Perkins, Sequoia Cap amongst others.

🥇The P in PLG
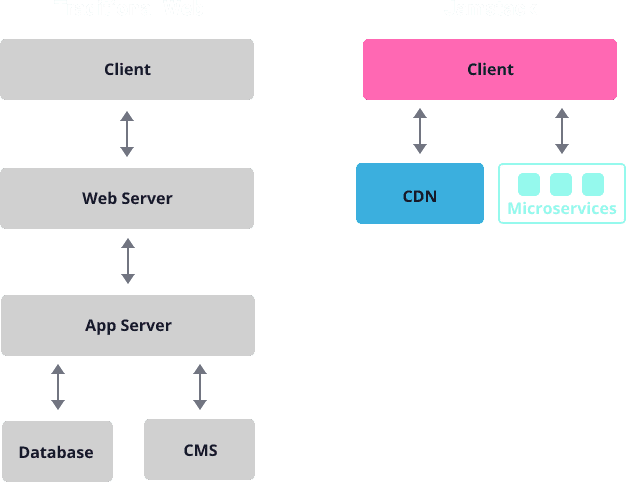
The Netlify product is a perfect combination of the key proponents of headless development - Microservices and API's, edge deployment, and Github repositories 🤷🏻♂️ (each an ingenious innovation on its own). The resultant product allowed a developer to:
build and deploy static websites easily and automatically
execute dynamic serverless functions
collaborate with other developers and non-technical teams using previews
roll back to previous builds conveniently
It’s these three things — using microservices and APIs to build more flexible, dynamic websites; deploying to the edge to create a more high-performance end-user experience; and integrating with Github to easily create and manage the application — that give Netlify co-founders Christian Bach and Mathias Christensen their “superpowers” - Peter Levine from a16z in his investment memo
Netlify adopted a bottom-up developer-first growth model for this task. The model envisioned by the founders and enriched by experts including Elena Verna (ex-SVP of Growth, Surveymonkey) sought to deliver instant gratification to any developer testing the waters with Netlify.
One of the earliest aha moments (part of Bitballoon - a Netlify predecessor) that developers experience is the instant bliss of deploying a website by moving a folder into Git.
Access is free and frictionless and collaboration brought along by features like deployment preview (facilitated by the Featurepeek acquisition) increased top of the funnel by network effects. Product hooks like free SSL certificates and free hosting further peaks interest.
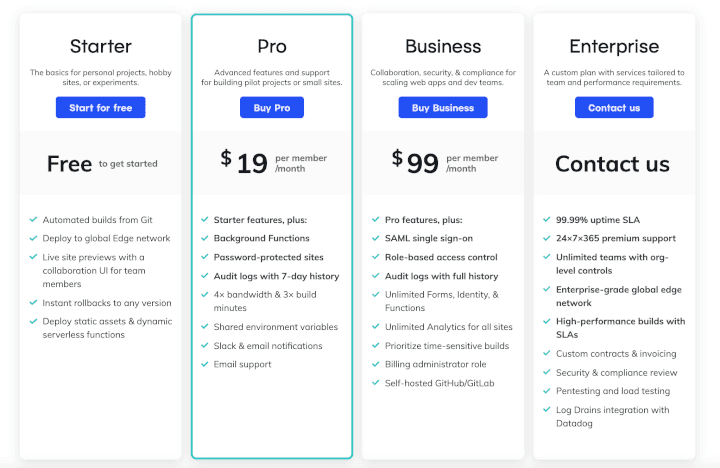
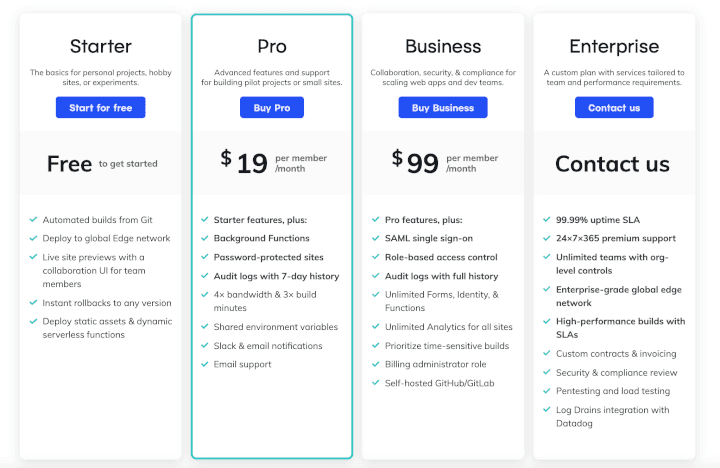
Netlify layered the self-serve PLG landing with business and enterprise features that carried additional emphasis on admin controls, role management, and premium support!

🏡 It takes a village (framework) to raise a child
Javascript, API's and Mark-up or JAM, in short, was conceptualized by Netlify's founders as the successor for the LAMP and MEAN stack architectures of web development-past 👴🏻 The second pillar for making the web better, JAMstack (now Jamstack) is now the rallying cry for all things decoupled development. Netlify under the Jamstack banner educate and proliferates the faster and more reliable tech stack for web development while at the same time consolidating demand and shaping the community's top of mind for the Netlify platform. 💡

The Jamstack Conference, Newsletter, Community, Partner programs (Algolia, Auth0, Datadog, etc), and the more recent $10M Jamstack innovation fund are ongoing growth efforts that Lauren Sell (VP marketing) and her team are employing to build the ecosystem and subsequently the product.

🌎 Community:
A strong proponent of Netlify's Marketing efforts is its Developer experience program led by the multi-talented Cassidy Williams (her meme game is just 🔥) and the Community program led by Perry Eising. Netlify invests heavily on its Discourse-based support forum, plugin ecosystem, Engineering Blog blogs, and educational resources to engage its 2M+ user base as they navigate the new framework and platform.
"With a forum dedicated to facilitating peer support and collaboration, we will extend the approach and work ethic that many have come to know and love about our Support helpdesk through Community. At the same time, we get to learn from your discussions about how we could evolve and refine our products even further based on your experiences." - Perry Eising on setting up community @ Netlify
💰 Chasing revenue
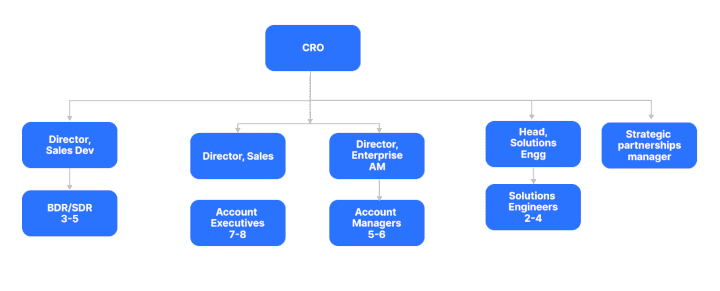
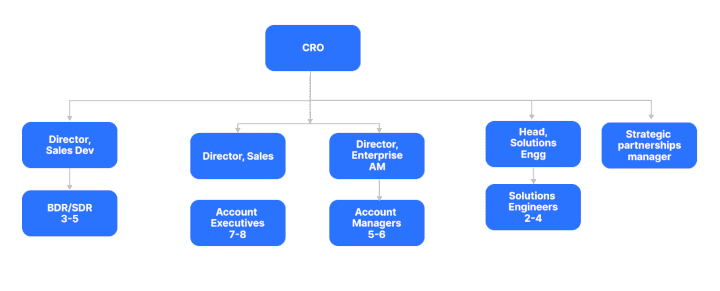
Selling to developers can be a tricky affair for traditional software sales teams. But not for the outreach org led by ex-Twilio Head of Sales, Zeeshan Yoonas. The superstar revenue vertical comprises of:
Sales and Business Development - handle inbound leads and qualify prospects for the direct sales team
Direct sales - divided as Mid-market, SMB, and Enterprise teams undertake consultative technical sales discussions with both business and Engineering Blog personas to land new accounts
Customer success - Account managers divided as Mid Market and Enterprise work closely with the web development/web-ops teams of assigned accounts and manage health, churn and target revenue expansion via new use cases.
Partnerships - is an upcoming team tasked withDrive the Netlify Agency Program and ISV partners to drive revenue and identify joint opportunities.
Solutions Engineering Blog - The technical person 👨🏻💻 behind every engagement - both direct sales and customer success

⏩ What's next
As evident from the 100% YoY growth in user counts, Netlify and Jamstack are just getting started! The company plans to further reduce friction for Jamstack adoption amongst developers. Senior hires in product and Engineering Blog including Dana Lawson (SVP Engg) and Akram H (VP product) coupled with the acquisition of early-phase startup Opengraph are strong steps towards a more robust product and better API management on the platform.
“[OneGraph technology] is heading to be an significant section of our next stage of product or service progress,” Biilmann described. “How can we enable groups tackle that complexity of so quite a few various APIs and providers and make the experience of making for the Jamstack seriously experience like a unified software expertise while taking whole benefit of this new earth where there is an API for everything and in which your UI is decoupled from all these diverse sections.” - Matt
GTM: Having landed successfully in 2M+ individual desktops across the world, the Series D fundraise led by Bessemer Venture Partners is expected to fuel an expansion phase centered around upsells and accounts. Netlify is seeking to hire a Director, Sales Strat-Ops to streamline the necessary infrastructure and is actively hiring for its client engagement functions.
We are super excited for the PLG rocketship as they fundamentally change how web/application development happens in the crazy crazy tech world that you and I are a part of! 🚀🤩
Louis XVI and Content Management Systems have in common that in both cases, separating the head from the body led to revolutions of some kind, albeit vastly different magnitudes.
Only 90’s kids will remember a bygone era when almost all content on websites was consumed through a single device in the living room - usually a Mac or a PC. In the olden days, if a developer wanted to set up a website, they prototyped it, built it on a traditional CMS, and then forgot about it.
Fast forward to today and we’re in a world where refrigerators can talk to grocery stores, cars can dance to the Frozen soundtrack and there’s really no predicting which one of our 10 devices will endure the thirty-minute doomscroll in the bath to start the day.
Websites have had to become more adaptable to devices and also more flexible to future redesigns as businesses become more agile. For web developers, traditional systems have often failed at being flexible in the face of frequent changes and rehaul in content presentation, or “the head”, because it is intricately linked to the back-end.
“Headless development” is a growing trend in web development where the technical intricacies of the backend are decoupled from the front-end design components and are instead linked via APIs. Because of the flexibility of customizations, among other advantages, Headless development is here to stay. And leading the charge is a six-year-old company from San Francisco: Netlify.
🌟 "Making the web better"
Was the simple but powerful mission with which best friends Matt and Chris set out from Denmark to the Mecca of technology - San Francisco. The game plan, heavily influenced by their individual ventures in web development and production, had two main pillars.
"My co-founder Matt and I made a big bet when we founded Netlify: we bet on the web. At the time, mobile apps and walled gardens were threatening the open web, but we knew the web as a platform could be performant, secure and scalable enough to fight back. By embracing the API economy, the powerful browsers and the frontend tooling revolution, a new web was possible." - Chris Bach, Co-founder @Netlify
The first one was an empowered developer 🦸🏻. One equipped with a platform that lifted development beyond the rustic characteristics of the 'monolithic' age to the fast and scaleable world of microservices. The second was an ecosystem 🤝 that acknowledged and actively championed this much-needed revolution. When faced with inadequate solutions for either, the Danes did what any other entrepreneur would do, they built it themselves!
Netlify lets you build, deploy, & scale modern web projects
The resultant product and ecosystem is today used by 2M developers across the world and accounts for a massive 16% of all the website visits on the internet. Powering the same is a $2.1B unicorn company backed by marquee investors including A16Z, Kleiner Perkins, Sequoia Cap amongst others.

🥇The P in PLG
The Netlify product is a perfect combination of the key proponents of headless development - Microservices and API's, edge deployment, and Github repositories 🤷🏻♂️ (each an ingenious innovation on its own). The resultant product allowed a developer to:
build and deploy static websites easily and automatically
execute dynamic serverless functions
collaborate with other developers and non-technical teams using previews
roll back to previous builds conveniently
It’s these three things — using microservices and APIs to build more flexible, dynamic websites; deploying to the edge to create a more high-performance end-user experience; and integrating with Github to easily create and manage the application — that give Netlify co-founders Christian Bach and Mathias Christensen their “superpowers” - Peter Levine from a16z in his investment memo
Netlify adopted a bottom-up developer-first growth model for this task. The model envisioned by the founders and enriched by experts including Elena Verna (ex-SVP of Growth, Surveymonkey) sought to deliver instant gratification to any developer testing the waters with Netlify.
One of the earliest aha moments (part of Bitballoon - a Netlify predecessor) that developers experience is the instant bliss of deploying a website by moving a folder into Git.
Access is free and frictionless and collaboration brought along by features like deployment preview (facilitated by the Featurepeek acquisition) increased top of the funnel by network effects. Product hooks like free SSL certificates and free hosting further peaks interest.
Netlify layered the self-serve PLG landing with business and enterprise features that carried additional emphasis on admin controls, role management, and premium support!

🏡 It takes a village (framework) to raise a child
Javascript, API's and Mark-up or JAM, in short, was conceptualized by Netlify's founders as the successor for the LAMP and MEAN stack architectures of web development-past 👴🏻 The second pillar for making the web better, JAMstack (now Jamstack) is now the rallying cry for all things decoupled development. Netlify under the Jamstack banner educate and proliferates the faster and more reliable tech stack for web development while at the same time consolidating demand and shaping the community's top of mind for the Netlify platform. 💡

The Jamstack Conference, Newsletter, Community, Partner programs (Algolia, Auth0, Datadog, etc), and the more recent $10M Jamstack innovation fund are ongoing growth efforts that Lauren Sell (VP marketing) and her team are employing to build the ecosystem and subsequently the product.

🌎 Community:
A strong proponent of Netlify's Marketing efforts is its Developer experience program led by the multi-talented Cassidy Williams (her meme game is just 🔥) and the Community program led by Perry Eising. Netlify invests heavily on its Discourse-based support forum, plugin ecosystem, Engineering Blog blogs, and educational resources to engage its 2M+ user base as they navigate the new framework and platform.
"With a forum dedicated to facilitating peer support and collaboration, we will extend the approach and work ethic that many have come to know and love about our Support helpdesk through Community. At the same time, we get to learn from your discussions about how we could evolve and refine our products even further based on your experiences." - Perry Eising on setting up community @ Netlify
💰 Chasing revenue
Selling to developers can be a tricky affair for traditional software sales teams. But not for the outreach org led by ex-Twilio Head of Sales, Zeeshan Yoonas. The superstar revenue vertical comprises of:
Sales and Business Development - handle inbound leads and qualify prospects for the direct sales team
Direct sales - divided as Mid-market, SMB, and Enterprise teams undertake consultative technical sales discussions with both business and Engineering Blog personas to land new accounts
Customer success - Account managers divided as Mid Market and Enterprise work closely with the web development/web-ops teams of assigned accounts and manage health, churn and target revenue expansion via new use cases.
Partnerships - is an upcoming team tasked withDrive the Netlify Agency Program and ISV partners to drive revenue and identify joint opportunities.
Solutions Engineering Blog - The technical person 👨🏻💻 behind every engagement - both direct sales and customer success

⏩ What's next
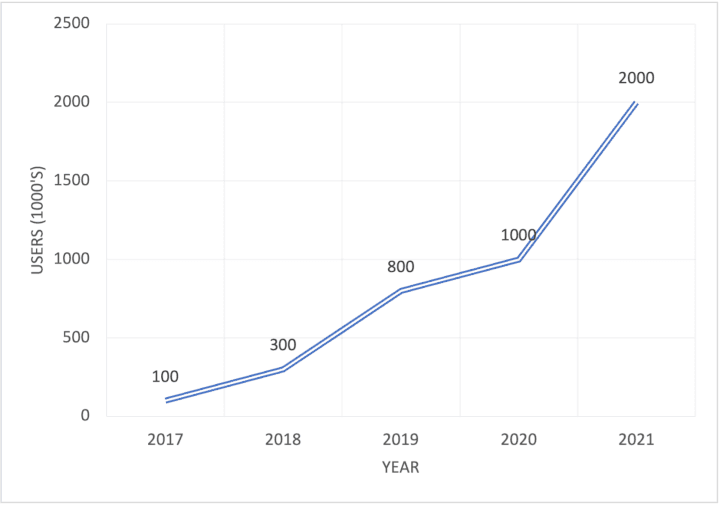
As evident from the 100% YoY growth in user counts, Netlify and Jamstack are just getting started! The company plans to further reduce friction for Jamstack adoption amongst developers. Senior hires in product and Engineering Blog including Dana Lawson (SVP Engg) and Akram H (VP product) coupled with the acquisition of early-phase startup Opengraph are strong steps towards a more robust product and better API management on the platform.
“[OneGraph technology] is heading to be an significant section of our next stage of product or service progress,” Biilmann described. “How can we enable groups tackle that complexity of so quite a few various APIs and providers and make the experience of making for the Jamstack seriously experience like a unified software expertise while taking whole benefit of this new earth where there is an API for everything and in which your UI is decoupled from all these diverse sections.” - Matt
GTM: Having landed successfully in 2M+ individual desktops across the world, the Series D fundraise led by Bessemer Venture Partners is expected to fuel an expansion phase centered around upsells and accounts. Netlify is seeking to hire a Director, Sales Strat-Ops to streamline the necessary infrastructure and is actively hiring for its client engagement functions.
We are super excited for the PLG rocketship as they fundamentally change how web/application development happens in the crazy crazy tech world that you and I are a part of! 🚀🤩
Related Articles




Behavioral Retargeting: A Game-Changer in the Cookieless Era
Unlock the power of behavioral retargeting for the cookieless future! Learn how it personalizes ads & boosts conversions. #behavioralretargeting




All of Toplyne's 40+ Badges in the G2 Spring Reports
Our customers awarded us 40+ badges in G2's Summer Report 2024.




Unlocking the Full Potential of Google PMax Campaigns: Mastering Audience Selection to Double Your ROAS
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024