The Webflow state of mind
The Webflow state of mind
The Webflow state of mind
The story of a tool that was born in 2005, came of age in the early 2010's, and is now revolutionizing web-design
The story of a tool that was born in 2005, came of age in the early 2010's, and is now revolutionizing web-design
The story of a tool that was born in 2005, came of age in the early 2010's, and is now revolutionizing web-design



Back in April 2013, the movie Oblivion opened in theaters worldwide to lukewarm reception from audiences and a respectable showing at the box office.
"Visually striking but thinly scripted, it benefits greatly from its strong production values and an excellent performance from Tom Cruise." said some critics.
In Mountain View, Oblivion was playing to half-empty theaters barely a week after release. In one particular theater, the drama that was unfolding on the big screen was about to be topped by events transpiring in the gallery seats.
The Magdalin brothers - Vlad and Sergie, along with Bryant Chou had just returned from an interview that had not gone as well as they'd hoped. They were at the theater only to kill time, and had very little interest in Tom Cruise's attempts to save mankind. They were waiting for a call or e-mail to find out if they had made it to YCombinator's Summer '13 batch. They would get a call if they had been accepted and an e-mail if they hadn't. That's how YC worked.
The call came through mid-way through the movie. Vlad, Sergie, and Bryant were over the moon. They made arrangements for celebratory dinner with their families. And then in an act that flatters Oblivion more than any critic ever could with words, they went back in to finish the movie.
Thirty minutes later, YC pinged Vlad's phone again. But this time, they sent a mail.
"...We've seen similar ideas many times before and we worry that you'll end up in a user dead zone, where your product is too technical for non-technical users and not powerful enough for technical users."

🦷 9/10 dentists recommend Webflow
For Vlad Magdalin, this was attempt #4 at taking Webflow off the ground. Back in 2005 - the early days of Web 2.0, while working as an intern in the creative department of an agency, Vlad caught a glimpse of an invoice on the director's desk. Each data object on a website he was being paid minimum wage to build was being billed at over $100k. He realized that design teams needed a visual logic builder that would automate the creation of backend flows without the need for a developer.
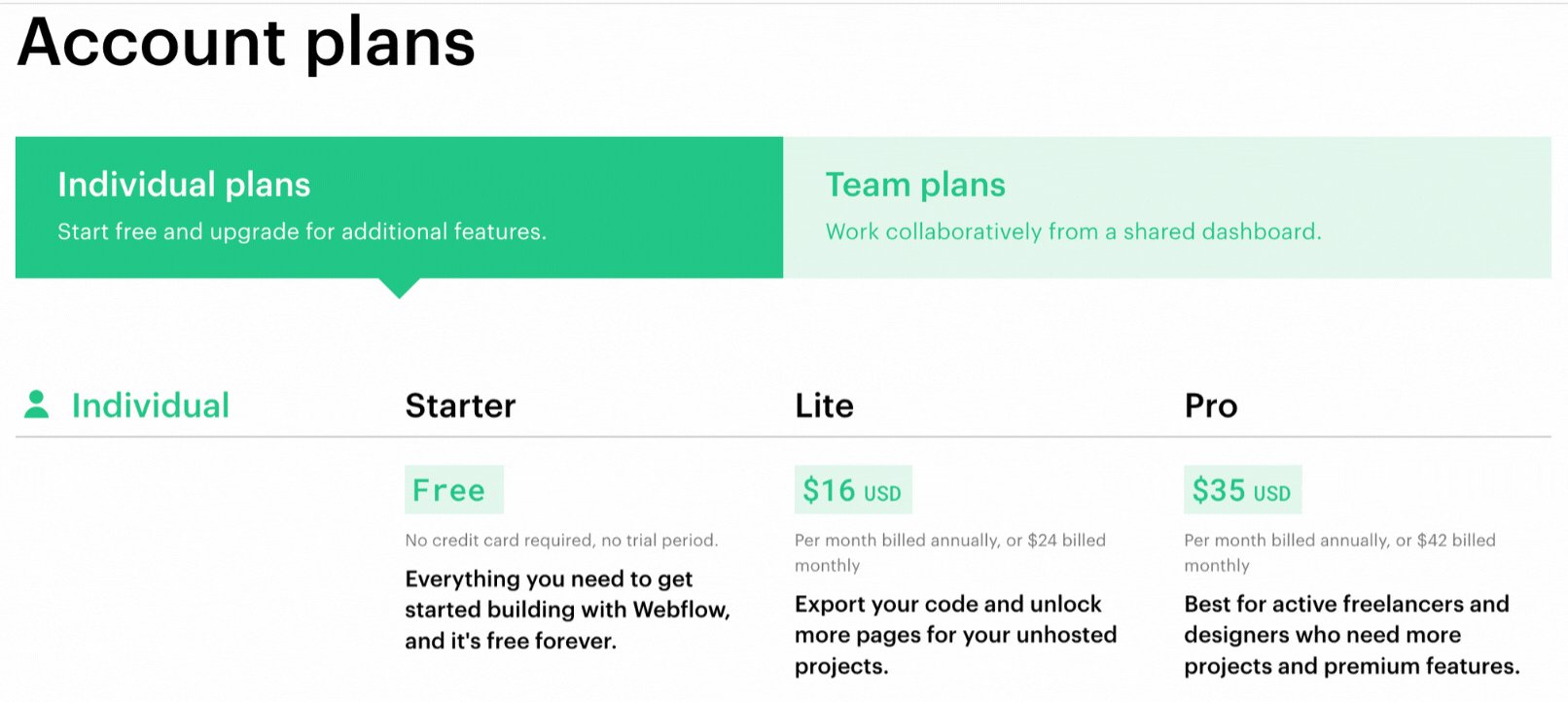
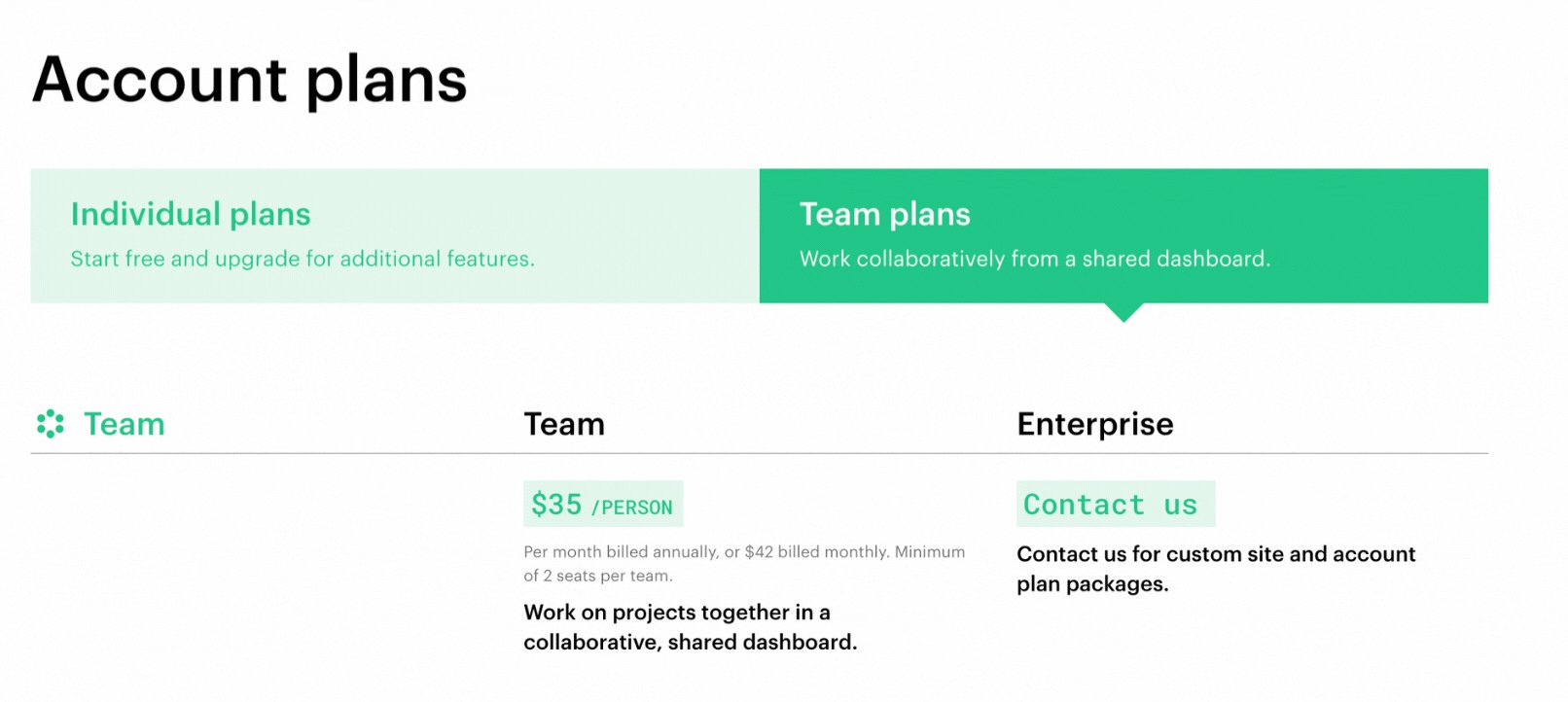
Born out of Vlad's senior project in college, Webflow is a low-code/code-optional tool that helps customers build websites on their own. The first few attempts fizzled out over time for various reasons - Wix and Weebly were taking off, Vlad's day job at Intuit was getting interesting, and they were losing the legal battle with an e-learning company in Florida that owned the "Webflow" trademark.
Webflow cooked on a low simmer in the background even as Vlad and his brother Sergie started building websites on WordPress for dentists all over Sacramento. "We almost expanded to orthodontists at one point," they joke.
Just as Webflow attempt #3 was fizzling out, Vlad's deus ex machina moment arrived in the form of an envelope. Out of the blue, the Florida e-learning site's trademark had lapsed, and their legal scrap from five years ago had put Vlad and co. on a waitlist for the Webflow name that was now available.
The envelope along with this Bret Victor video that had become wildly popular on Facebook at the time rekindled the Webflow flame in Vlad Magdalin's head.

In their hands, they held something they had never had before: Traction. They applied to YC again, and this time got an interview.
👩🏻💻 Code optional. Fundraising too.
Back to the theater. Vlad had just received both an acceptance call and a rejection mail from YC in the space of thirty minutes.
"Too technical for non-technical users and not powerful enough for technical users" is exactly how Vlad would have criticized his own product back then, and one of the reasons why he was convinced that the acceptance call must have been a mistake. But Webflow's string of bad luck was finally over. Driving down to YCombinator offices, the trio soon found out that they had in fact been accepted, that the rejection mail was a mistake, and that dinner with their families was back on.
Today, Webflow is valued at more than $2.1B and is backed by Accel, Silversmith, and CapitalG, among other investors. The code-optional/low-code tool powers more than 100,000 websites of businesses large and small and has transformed design processes at Dell, Zendesk, Rakuten, Lattice, Hellosign, and even here at Toplyne, where Webflow is loved and adored.

Fresh out of YC, they raised $2.9M in seed funding and over the next six years, built a cash flow positive self-sustaining business that only needed to raise money for what Vlad Magdalin calls "courage capital" - funds that allow them to ramp up spending and make bolder bets that may not have a short-term revenue impact.
Six years after their seed round, Webflow raised $72M in Series A funding in August 2019. After doubling their customer base in 2020, they raised another round in early 2021 - Series B funding of $140M. Webflow came to the rescue of businesses moving their storefronts online and going digital in the wake of the pandemic.
What was so different about Vlad's attempt #4 that redeemed Webflow's previous failed attempts and set it on the growth trajectory they are on today?
A lot of Webflow's success over time had to do with timing. Vlad says that Webflow's WYSIWYG editor could not have worked in 2007. Whereas many such editors fell by the wayside, Webflow found a great Product-Market Fit. He attributes it to two primary reasons:
Direct manipulation works through Webflow because Webflow is built as a visual layer on top of the real code. It's not a graphic design tool that tries to guess what the code should be, as some of the other tools do. Webflow is very much a tool with which you make hands-on code-changes, only visually.
2012 was the year when we all witnessed a changing of the guards among browsers. Google started pushing Chrome as an application platform adding much more power to the browser. This just wasn't possible until 2012.
🏃♂️ Slowly, then all at once
After finding PMF, Webflow grew slowly and then all at once. Webflow doubled their customer base in 2020 - more than 2 million users across 190 countries were using Webflow by the end of the year, 100k of whom were paying customers. The Webflow growth story is a case study in patience, perseverance, great timing and how unscalable growth hacks can compound over time. There were key decisions along the way that sculpted this beast over the course of a decade:
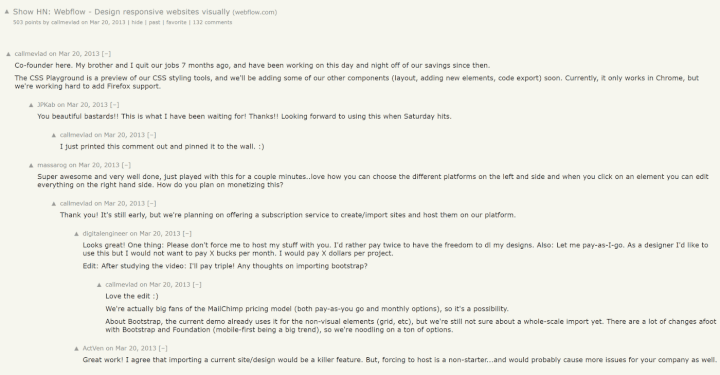
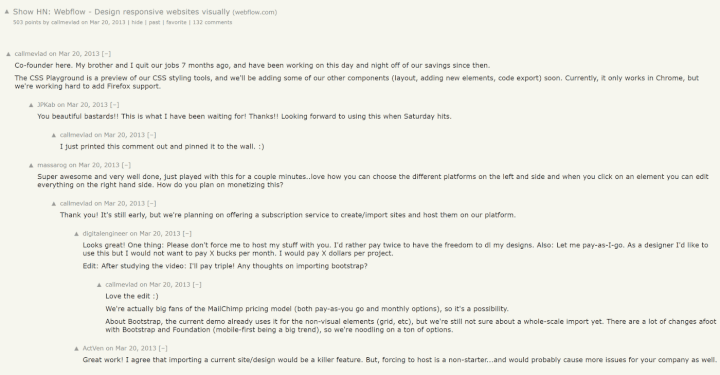
👥 Nailing the persona - Remember the HackerNews post that got 20k+ signups to Webflow? It turns out, less than 30 of them eventually converted to Webflow plans and found full use for the product. Even though Webflow appealed to wide swathes of people, there were really only a handful who saw enough value in the product to pay for it. But for this handful of people, Webflow was mindachingly powerful. Half of Webflow's user catalogue today is service providers and freelancers building websites for others. The other half is businesses, including an increasing number of small startups.

📦 Screw perfection & ship fast - If you ask the Webflow team what their biggest learnings from YC were, they'll likely tell you that it was to ship faster, rather than aim for perfection. (Zeb Evans had the same to say about his learnings developing ClickUp) The team found out very quickly that there was a market out there for every single and sometimes even half-baked feature update. People found value in incremental updates, and in such a world, it didn't make sense to only ship when the perfect product was ready. Vlad says that they were uncomfortable charging users at every price point they had set for Webflow, but at every step, people were more than happy to pay.

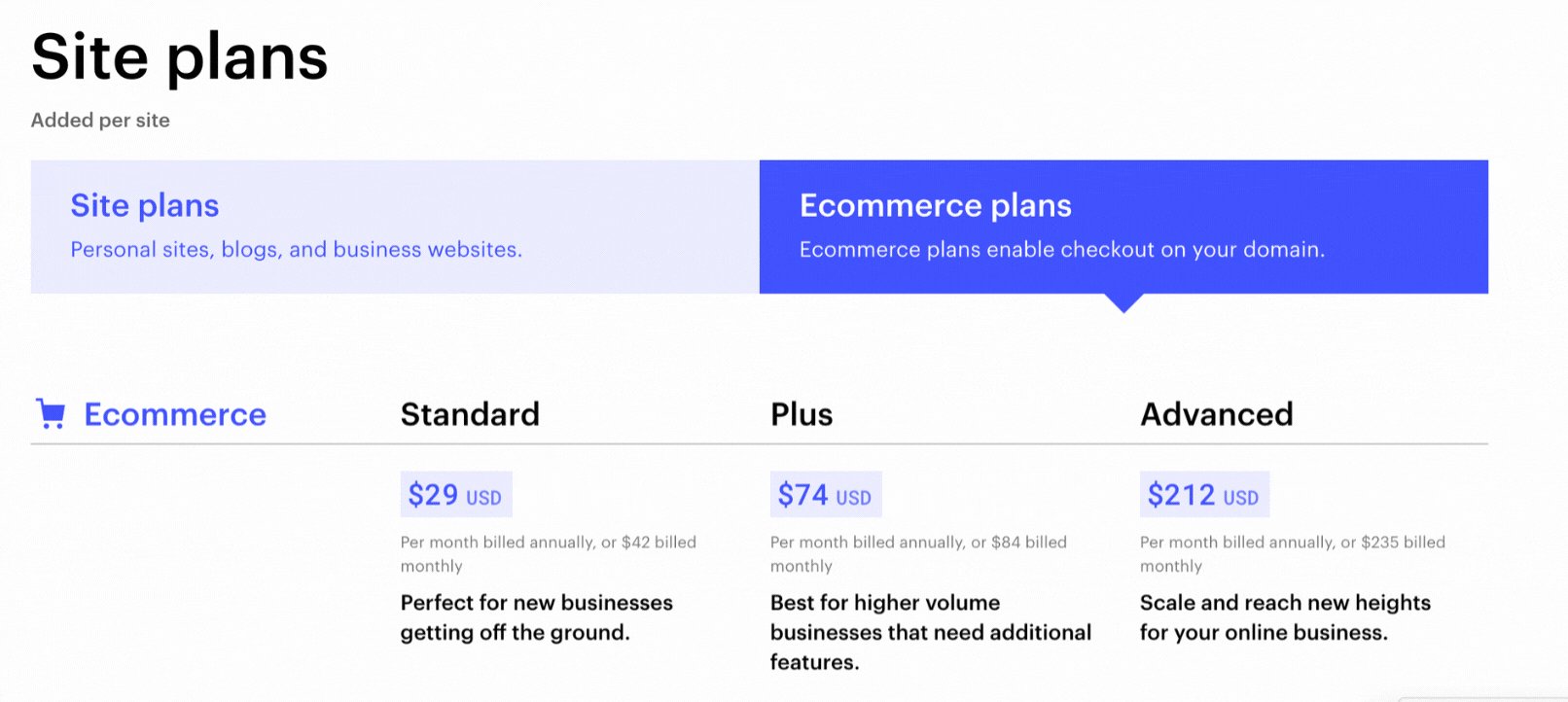
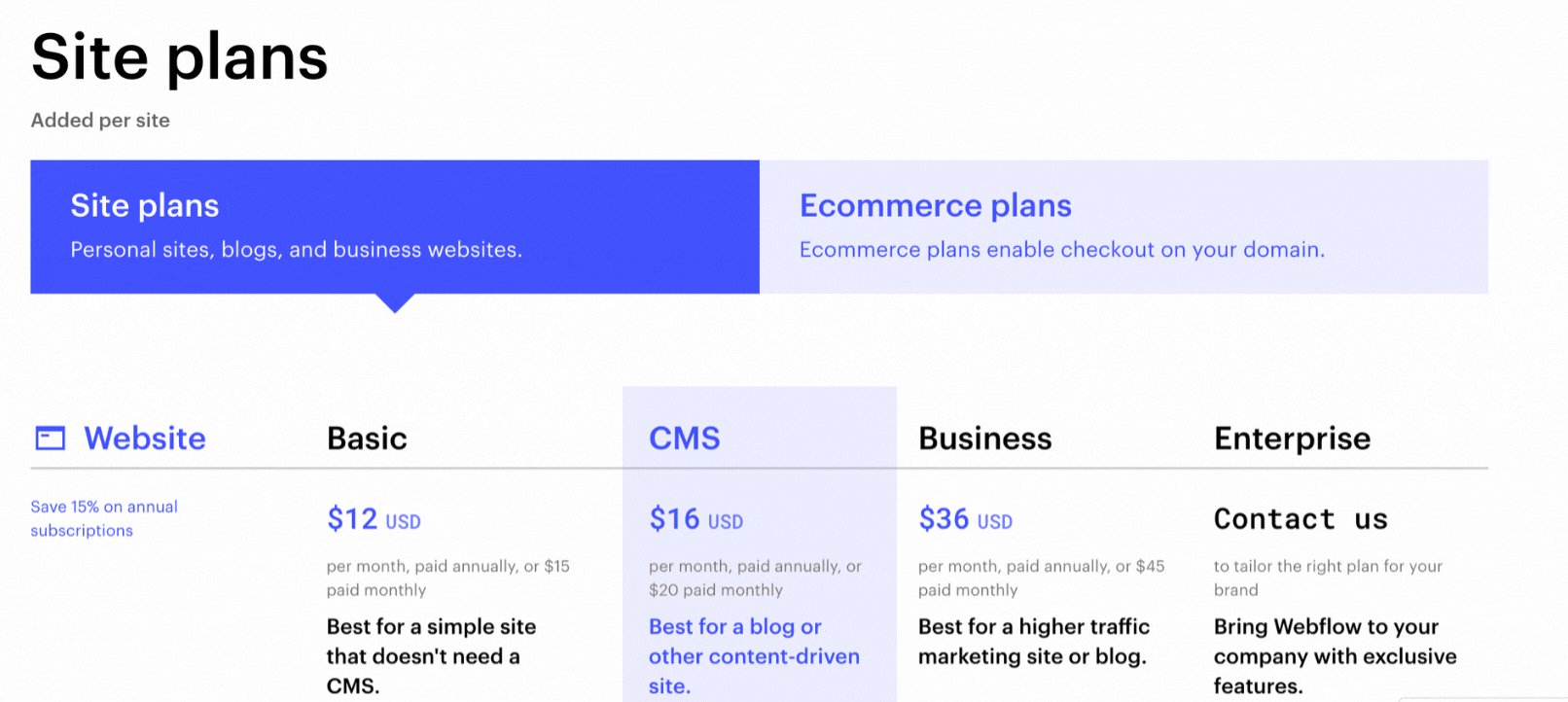
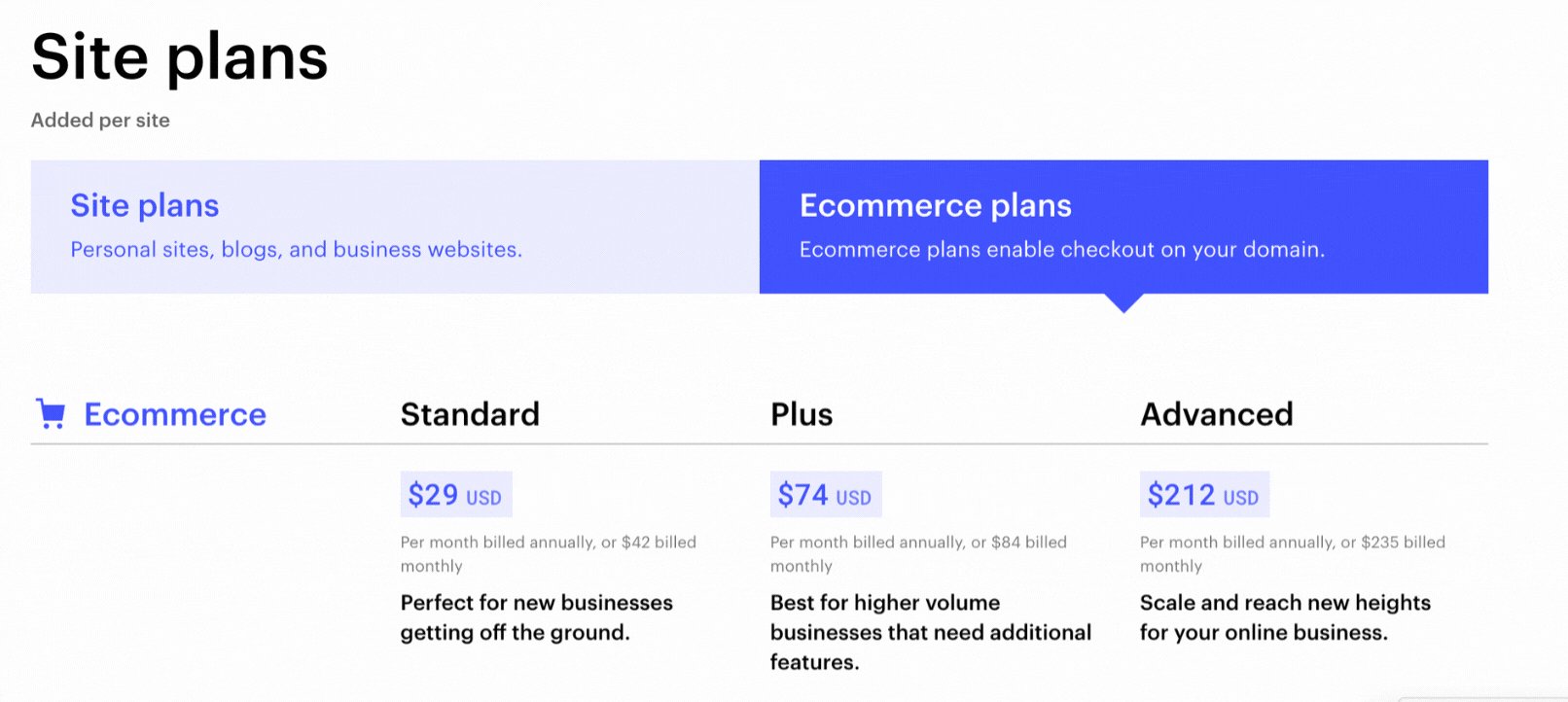
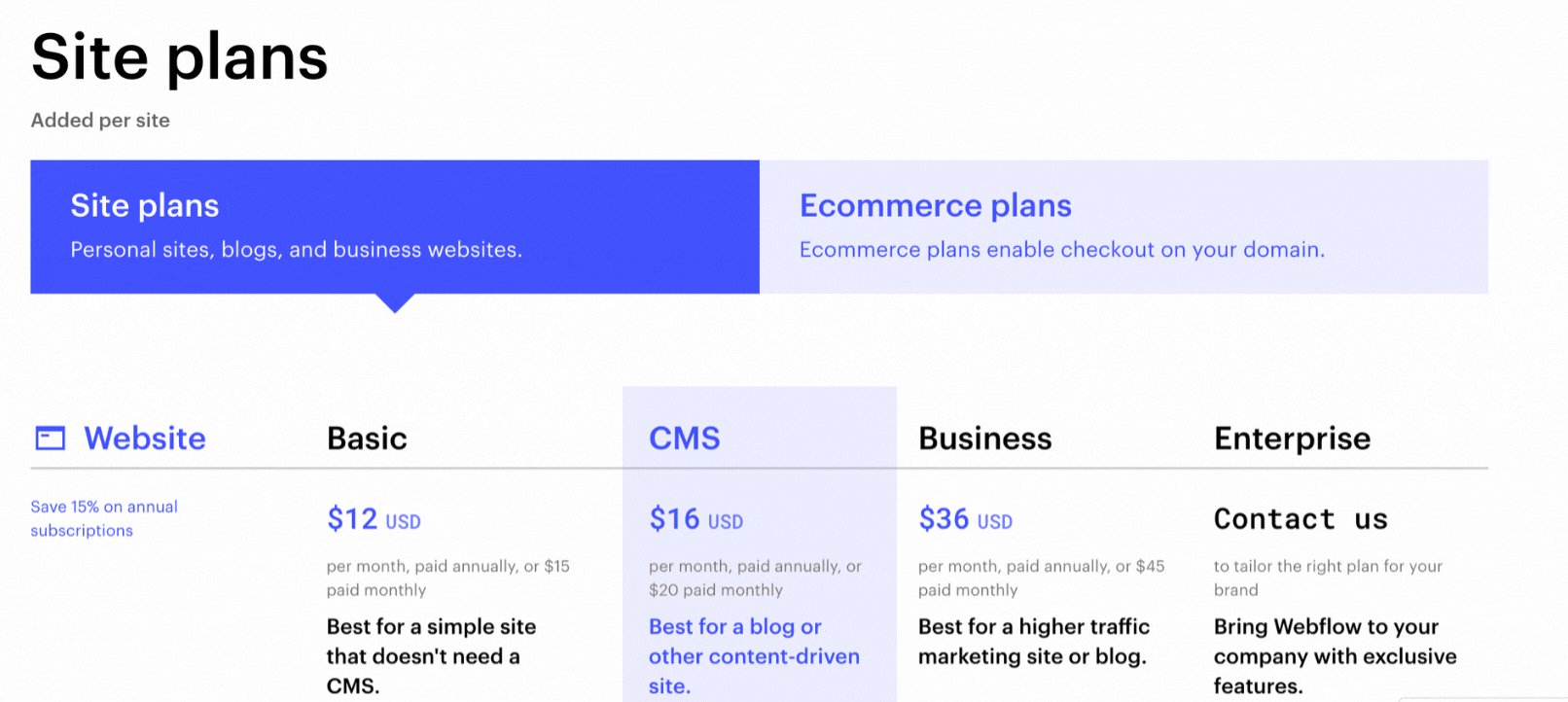
Finding the right persona helped Webflow add laser-focus clarity to the product roadmap and target utility for those who were getting the most value from Webflow. Starting with a landing page builder, Webflow later layered in a Content Management System (CMS) and interactions over time. Their E-commerce store creator puts them in contention with Shopify, but with far greater customizations possible without ever using code. "Memberships" coming to Webflow soon is an indication of their continued dedication to making the product better.
🏘 Creating a community - After striking a chord with a narrow group that found great utility for Webflow, Vlad and team built a community of power users. This enabled them to be present at the center of the Webflow conversation, to really listen to users and their concerns, and unblock individuals in 1:1 settings. Soon, they were arranging conferences to talk with a lot more people, and distributing them on YouTube, etc.
“I think Vlad saw the market coming,” says Eric Bahn, a former coworker at Intuit and one of Webflow’s first angel investors. “We pushed them early on to go for bigger customers or add marketing tools. But they felt they needed to spend their time developing a reputation with the community.”
Taking a page from the Paul Graham book of "doing things that don't scale", this sort of manual engagement compounded over time, and helped kick Webflow into high gear. Today, Webflow's community of 75,000+ members contribute to Webflow’s mission and building the future of visual development.
Webflow even organizes the No-Code Conf, a conference that brings together ~20k no-coders from around the globe.
📄 Content Strategy - Community combined with Content is today a powerful driver of Webflow's PLG (Product-Led Growth) word of mouth engine.
The Webflow Blog casts a wide net, and talks about all things SaaS, design, tutorials, comparisons with competitors like WordPress, Wix, and more.
With the launch of Webflow TV, on top of a YouTube channel with 120k+ subs, they have a similar presence in the video space as well.
Customer Stories is a great hook for analogous businesses who are just getting started or want to ramp up a digital presence.
They even have a newsletter - "Webflow Inspo" with around 615,000 subscribers on all things no-code and the latest in design.
Webflow's template gallery houses over 1000 business, portfolio, and blog templates you can customize with Webflow's code-free design tools. It's a great place to start for users who are new to the platform. Great designs from the community are put on display on the Webflow showcase.
🪄 The magic of PLG 🤝 Sales
"I think Webflow and product-led growth companies are a really, really unique animal. They come with a unique set of challenges, but they’re also primed to be really successful." - Maggie Hott, Director of Sales at Webflow
Up until early 2020, Webflow's growth was driven by its self-serve organic motion combined with customer support, service, and marketing. Then they hired Kai Mak to be the VP of Sales & Customer Success and started setting up a sales team. By the end of the 2021, the Sales and Sales Development grew to a 30 member team and is structured almost exactly like Slack sales teams were in early 2016-2017: One layer of Account Executives, who handle mostly inbound opportunities. The outbound motion is a recent addition to the machinery.
Within a year of layering Sales into their PLG motion, Webflow closed big logos including Fortune100 names like Zendesk, Rakuten, Dell, MURAL, Lattice, Hopin and Deel. On the back of their two rounds of funding, the team will look to continue to grow their enterprise and larger accounts business manifold.
🌍 The Webflow revolution
“In general, we can’t think of a bigger market than democratizing software development.” - Arun Mathew, Partner at Accel
Vlad, Sergie and Bryant's original vision for their company was for 50% of the web to be made on Webflow. By putting the power of web design in the hands of all, and lowering the barrier to entry, Webflow is revolutionizing the way we think of web design.
"Visually striking, but thinly scripted..." is coincidentally one of the highest compliments you can pay to a low/no-code platform like Webflow.
Back in April 2013, the movie Oblivion opened in theaters worldwide to lukewarm reception from audiences and a respectable showing at the box office.
"Visually striking but thinly scripted, it benefits greatly from its strong production values and an excellent performance from Tom Cruise." said some critics.
In Mountain View, Oblivion was playing to half-empty theaters barely a week after release. In one particular theater, the drama that was unfolding on the big screen was about to be topped by events transpiring in the gallery seats.
The Magdalin brothers - Vlad and Sergie, along with Bryant Chou had just returned from an interview that had not gone as well as they'd hoped. They were at the theater only to kill time, and had very little interest in Tom Cruise's attempts to save mankind. They were waiting for a call or e-mail to find out if they had made it to YCombinator's Summer '13 batch. They would get a call if they had been accepted and an e-mail if they hadn't. That's how YC worked.
The call came through mid-way through the movie. Vlad, Sergie, and Bryant were over the moon. They made arrangements for celebratory dinner with their families. And then in an act that flatters Oblivion more than any critic ever could with words, they went back in to finish the movie.
Thirty minutes later, YC pinged Vlad's phone again. But this time, they sent a mail.
"...We've seen similar ideas many times before and we worry that you'll end up in a user dead zone, where your product is too technical for non-technical users and not powerful enough for technical users."

🦷 9/10 dentists recommend Webflow
For Vlad Magdalin, this was attempt #4 at taking Webflow off the ground. Back in 2005 - the early days of Web 2.0, while working as an intern in the creative department of an agency, Vlad caught a glimpse of an invoice on the director's desk. Each data object on a website he was being paid minimum wage to build was being billed at over $100k. He realized that design teams needed a visual logic builder that would automate the creation of backend flows without the need for a developer.
Born out of Vlad's senior project in college, Webflow is a low-code/code-optional tool that helps customers build websites on their own. The first few attempts fizzled out over time for various reasons - Wix and Weebly were taking off, Vlad's day job at Intuit was getting interesting, and they were losing the legal battle with an e-learning company in Florida that owned the "Webflow" trademark.
Webflow cooked on a low simmer in the background even as Vlad and his brother Sergie started building websites on WordPress for dentists all over Sacramento. "We almost expanded to orthodontists at one point," they joke.
Just as Webflow attempt #3 was fizzling out, Vlad's deus ex machina moment arrived in the form of an envelope. Out of the blue, the Florida e-learning site's trademark had lapsed, and their legal scrap from five years ago had put Vlad and co. on a waitlist for the Webflow name that was now available.
The envelope along with this Bret Victor video that had become wildly popular on Facebook at the time rekindled the Webflow flame in Vlad Magdalin's head.

In their hands, they held something they had never had before: Traction. They applied to YC again, and this time got an interview.
👩🏻💻 Code optional. Fundraising too.
Back to the theater. Vlad had just received both an acceptance call and a rejection mail from YC in the space of thirty minutes.
"Too technical for non-technical users and not powerful enough for technical users" is exactly how Vlad would have criticized his own product back then, and one of the reasons why he was convinced that the acceptance call must have been a mistake. But Webflow's string of bad luck was finally over. Driving down to YCombinator offices, the trio soon found out that they had in fact been accepted, that the rejection mail was a mistake, and that dinner with their families was back on.
Today, Webflow is valued at more than $2.1B and is backed by Accel, Silversmith, and CapitalG, among other investors. The code-optional/low-code tool powers more than 100,000 websites of businesses large and small and has transformed design processes at Dell, Zendesk, Rakuten, Lattice, Hellosign, and even here at Toplyne, where Webflow is loved and adored.

Fresh out of YC, they raised $2.9M in seed funding and over the next six years, built a cash flow positive self-sustaining business that only needed to raise money for what Vlad Magdalin calls "courage capital" - funds that allow them to ramp up spending and make bolder bets that may not have a short-term revenue impact.
Six years after their seed round, Webflow raised $72M in Series A funding in August 2019. After doubling their customer base in 2020, they raised another round in early 2021 - Series B funding of $140M. Webflow came to the rescue of businesses moving their storefronts online and going digital in the wake of the pandemic.
What was so different about Vlad's attempt #4 that redeemed Webflow's previous failed attempts and set it on the growth trajectory they are on today?
A lot of Webflow's success over time had to do with timing. Vlad says that Webflow's WYSIWYG editor could not have worked in 2007. Whereas many such editors fell by the wayside, Webflow found a great Product-Market Fit. He attributes it to two primary reasons:
Direct manipulation works through Webflow because Webflow is built as a visual layer on top of the real code. It's not a graphic design tool that tries to guess what the code should be, as some of the other tools do. Webflow is very much a tool with which you make hands-on code-changes, only visually.
2012 was the year when we all witnessed a changing of the guards among browsers. Google started pushing Chrome as an application platform adding much more power to the browser. This just wasn't possible until 2012.
🏃♂️ Slowly, then all at once
After finding PMF, Webflow grew slowly and then all at once. Webflow doubled their customer base in 2020 - more than 2 million users across 190 countries were using Webflow by the end of the year, 100k of whom were paying customers. The Webflow growth story is a case study in patience, perseverance, great timing and how unscalable growth hacks can compound over time. There were key decisions along the way that sculpted this beast over the course of a decade:
👥 Nailing the persona - Remember the HackerNews post that got 20k+ signups to Webflow? It turns out, less than 30 of them eventually converted to Webflow plans and found full use for the product. Even though Webflow appealed to wide swathes of people, there were really only a handful who saw enough value in the product to pay for it. But for this handful of people, Webflow was mindachingly powerful. Half of Webflow's user catalogue today is service providers and freelancers building websites for others. The other half is businesses, including an increasing number of small startups.

📦 Screw perfection & ship fast - If you ask the Webflow team what their biggest learnings from YC were, they'll likely tell you that it was to ship faster, rather than aim for perfection. (Zeb Evans had the same to say about his learnings developing ClickUp) The team found out very quickly that there was a market out there for every single and sometimes even half-baked feature update. People found value in incremental updates, and in such a world, it didn't make sense to only ship when the perfect product was ready. Vlad says that they were uncomfortable charging users at every price point they had set for Webflow, but at every step, people were more than happy to pay.

Finding the right persona helped Webflow add laser-focus clarity to the product roadmap and target utility for those who were getting the most value from Webflow. Starting with a landing page builder, Webflow later layered in a Content Management System (CMS) and interactions over time. Their E-commerce store creator puts them in contention with Shopify, but with far greater customizations possible without ever using code. "Memberships" coming to Webflow soon is an indication of their continued dedication to making the product better.
🏘 Creating a community - After striking a chord with a narrow group that found great utility for Webflow, Vlad and team built a community of power users. This enabled them to be present at the center of the Webflow conversation, to really listen to users and their concerns, and unblock individuals in 1:1 settings. Soon, they were arranging conferences to talk with a lot more people, and distributing them on YouTube, etc.
“I think Vlad saw the market coming,” says Eric Bahn, a former coworker at Intuit and one of Webflow’s first angel investors. “We pushed them early on to go for bigger customers or add marketing tools. But they felt they needed to spend their time developing a reputation with the community.”
Taking a page from the Paul Graham book of "doing things that don't scale", this sort of manual engagement compounded over time, and helped kick Webflow into high gear. Today, Webflow's community of 75,000+ members contribute to Webflow’s mission and building the future of visual development.
Webflow even organizes the No-Code Conf, a conference that brings together ~20k no-coders from around the globe.
📄 Content Strategy - Community combined with Content is today a powerful driver of Webflow's PLG (Product-Led Growth) word of mouth engine.
The Webflow Blog casts a wide net, and talks about all things SaaS, design, tutorials, comparisons with competitors like WordPress, Wix, and more.
With the launch of Webflow TV, on top of a YouTube channel with 120k+ subs, they have a similar presence in the video space as well.
Customer Stories is a great hook for analogous businesses who are just getting started or want to ramp up a digital presence.
They even have a newsletter - "Webflow Inspo" with around 615,000 subscribers on all things no-code and the latest in design.
Webflow's template gallery houses over 1000 business, portfolio, and blog templates you can customize with Webflow's code-free design tools. It's a great place to start for users who are new to the platform. Great designs from the community are put on display on the Webflow showcase.
🪄 The magic of PLG 🤝 Sales
"I think Webflow and product-led growth companies are a really, really unique animal. They come with a unique set of challenges, but they’re also primed to be really successful." - Maggie Hott, Director of Sales at Webflow
Up until early 2020, Webflow's growth was driven by its self-serve organic motion combined with customer support, service, and marketing. Then they hired Kai Mak to be the VP of Sales & Customer Success and started setting up a sales team. By the end of the 2021, the Sales and Sales Development grew to a 30 member team and is structured almost exactly like Slack sales teams were in early 2016-2017: One layer of Account Executives, who handle mostly inbound opportunities. The outbound motion is a recent addition to the machinery.
Within a year of layering Sales into their PLG motion, Webflow closed big logos including Fortune100 names like Zendesk, Rakuten, Dell, MURAL, Lattice, Hopin and Deel. On the back of their two rounds of funding, the team will look to continue to grow their enterprise and larger accounts business manifold.
🌍 The Webflow revolution
“In general, we can’t think of a bigger market than democratizing software development.” - Arun Mathew, Partner at Accel
Vlad, Sergie and Bryant's original vision for their company was for 50% of the web to be made on Webflow. By putting the power of web design in the hands of all, and lowering the barrier to entry, Webflow is revolutionizing the way we think of web design.
"Visually striking, but thinly scripted..." is coincidentally one of the highest compliments you can pay to a low/no-code platform like Webflow.
Related Articles




Behavioral Retargeting: A Game-Changer in the Cookieless Era
Unlock the power of behavioral retargeting for the cookieless future! Learn how it personalizes ads & boosts conversions. #behavioralretargeting




All of Toplyne's 40+ Badges in the G2 Spring Reports
Our customers awarded us 40+ badges in G2's Summer Report 2024.




Unlocking the Full Potential of Google PMax Campaigns: Mastering Audience Selection to Double Your ROAS
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024
Copyright © Toplyne Labs PTE Ltd. 2024